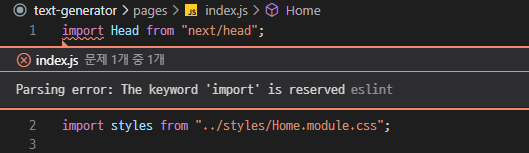
이 전 포스트에서 babel-eslint 를 설치 및 적용을 안해주면 아래 같은 에러가 발생한다..

이를 해결하려면!
$ yarn add babel-eslint --dev

린트 설정 파일 parser 속성에
"parser": "babel-eslint" 를 적용하면 끝!

'Web Front-End > React' 카테고리의 다른 글
| Next.js 프로젝트 (6) - Redux 사용하기 (0) | 2020.08.11 |
|---|---|
| Next.js 프로젝트 (5) - Ant Design 이용해보기 (0) | 2020.08.11 |
| Next.js 프로젝트 (2) - VSCode 기초 설정(Prettier, ESLint..etc) (0) | 2020.08.10 |
| Next.js 프로젝트 (1)- App 생성하기 (0) | 2020.08.10 |
| Redux Hydrate 란? (0) | 2020.08.06 |


