Next.js 프로젝트 (1)- App 생성하기
일단~ React로 구현할 수 있겠지만... 은근히 해야할 기초작업들이 많은데.. 이 번거로운 작업을 Next.js에서 대부분 처리해준다. Vue에서 Nuxt.js를 경험해 본 입장에서 상당히 편하다.. 그러므로 굳이... React.js나 Vue.js 만으로 할 필요는 없는듯... 물론 React만으로는 자유도가 상당히 높다는 장점이 있지만 기반을 다지는 일이 단점이라면 단점이라고 생각한다.
혀튼.. Nuxt.js 처럼 Next.js 프로젝트를 시작해본다..
yarn이 dependency 문제도 npm 보다 덜 엮이는거같고.. yarn이 facebook 쪽이라 더욱더 yarn을 쓰게된다. 속도도 더 빠르다..
그렇다면 패키지 매니저는 yarn으로 고고..
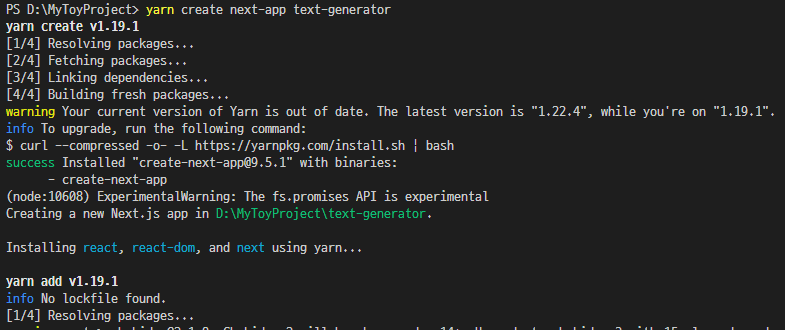
1. Project 생성
$ yarn create next-app <생성할 프로젝트명>

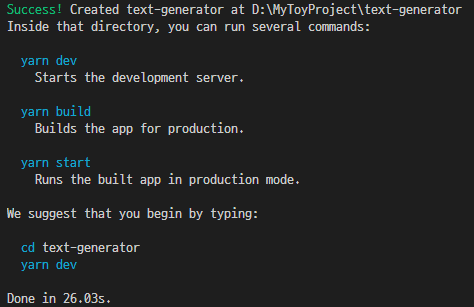
2. 정상 동작 확인
실행은 프로젝트 반드시 루트에서 해야하기 때문에 "cd <프로젝트명>"이 나온거고
- yarn dev: 개발모드로 시작(로컬)
- yarn build: 웹 팩에 의해 빌드 결과물이 나오는데 이 자원을 실제 서버에 배포하게된다.
- yarn start: build 된 결과물을 프로덕션 모드로 실행

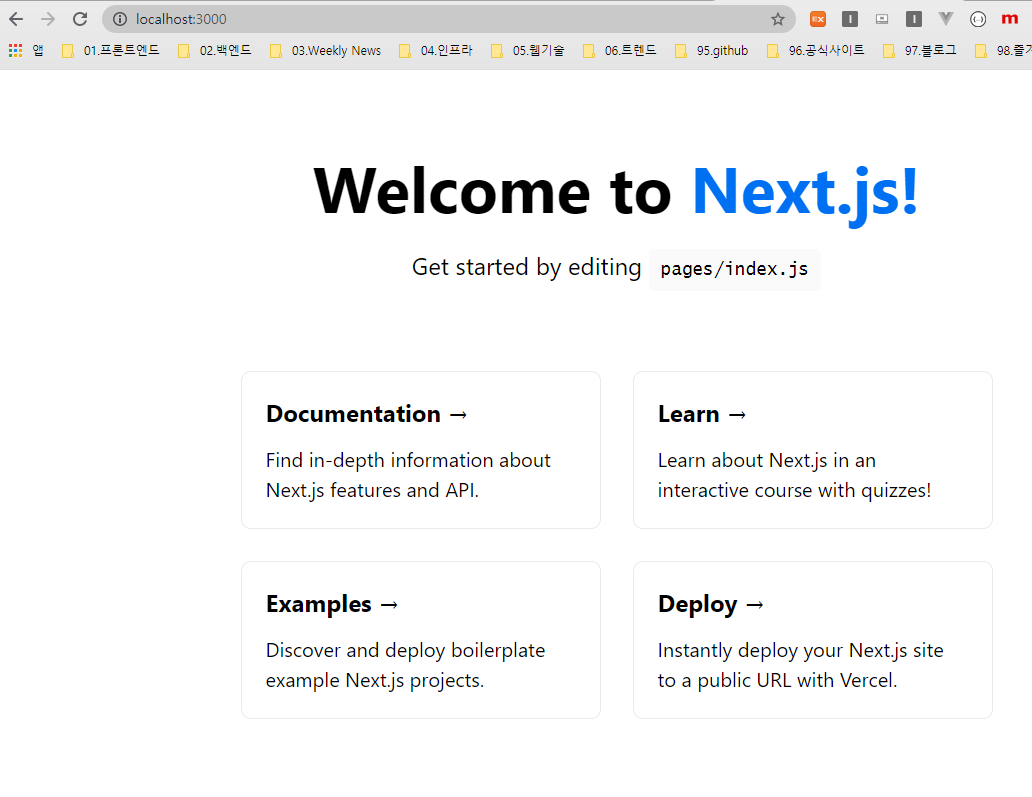
3. 실행해 보기
여기서 로컬 기본 포트는 3000인데 루트에 생성된 package.json 에서 포트랑 아이피는 원하는대로 설정가능하고 만약, 3000번 포트를 다른 애플리케이션에서 사용중이면 똑똑하게도 임의의 포트가 부여된다.

원래대로라면 이것저것 설정해줘야하는데 Next를 사용하면 벌써 끝이다..
이제 남은 건 뭐?? -> 코딩!
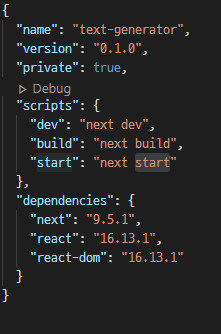
아.. 지금 package.json 에 보니 Next, react, react-dom 모두 최신 버전으로 설치 되었다.
그리고 디펜던시로 설치된건 아래 텍스트와 같다.. 엄청나게 많은 패키지들이 설치되는걸 알 수 있다. 기초작업 때매 할 웬만한 고민들을 해결해준듯 하다.

설치된 목록들은 복붙이 안되어 아래 파일로 업로드하였음.