Web Front-End/React
Next.js 프로젝트 (6) - Redux 사용하기
여의도스토리
2020. 8. 11. 13:10
React에서.. 중앙집중상태 관리 라이브러리를 써본적이 아직 없어서. 리액트에서 가장 흔하게 쓰이는 Redex를 사용해보려고한다.
개념 자체는 Vuex와 동일하지만... Vuex를 하고 Redex로 넘어오는 상황에서는 용어가 겹치는 부분이 있어서 처음엔 좀 햇갈렸다.. dispatch, action, reducer 등등.
내가 알고 있는 개념으론
전체 상태와 리듀서를 관리하는 객체인 store가 있고..
결국.. action은 객체이고. 이 객체를 dispatch의 파라미터로 넘기면 리듀서가 실행되고.
리듀서가 실행되면서 새로운 상태 즉, 상태를 변경 시킨다.. 인듯
1. React 환경에서 Redex 설치
$yarn add react-redux redux redux-devtools-extension next-redux-wrapper
redux는 순수 리덕스,
react-redux는 리덕스를 리액트 환경에서 사용하기 쉽게 해주는 라이브러리
redux-devtools-extension은 브라우저에서 상태, 컴포넌트를 볼 수 있게 해주는 라이브러리
next-redux-wrapper는 redux를 App 전역으로 사용할 수 있게 해주는 라이브러리
2. 환경 설정
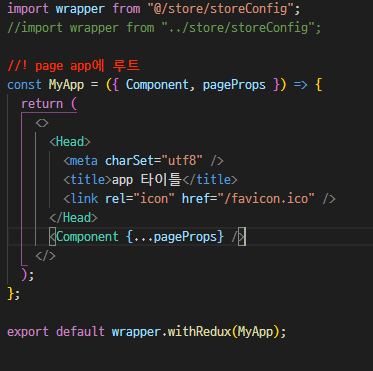
pages 밑에 _document.js 도 있지만 거의 사실상 root 인 _app.js에 리덕스를 전역으로 사용할 수 있도록 설정한다..
흐름은
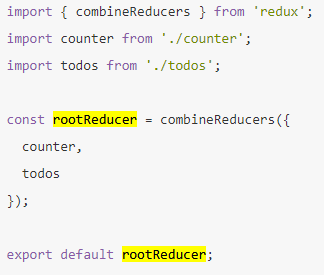
1) combine된 root 리듀서 생성(하나의 App에는 하나의 Store가 존재하는데 하나로 묶어주는 combineReducer가 있다.)
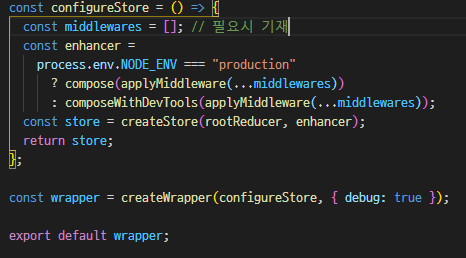
2) Redux의 createStore 메서드를 이용하여 파라미터로 루트리듀서와 필요시 미들웨어를 넣어줘서 store 객체를 만든다.
3) 2)에서 생성한 store 객체를 next-redux-wrapper의 createWrapper를 이용하여 첫번째 파라미터로 넣어어주면. wrapper로써의 기능을 할 수 있다.
4) _app.js 로 가서 가장 하단의 기존 export default <컴포넌트명> 대신 3)에서 생성한 wrapper 객체를 이용하여 export default <wrapper 객체명>.withRedux(<컴포넌트명>); 을 이용하면 환경 설정 완료..
3. 예제
1)

2)

3)

4. 참고
정리가 잘된 사이트 확인
리덕스 패턴 정리된 제로초 사이트 확인
5. 에피소드..
withRedux를 써야하는데 width Redux라고 오타를 내서... 한참 삽질했다는......