Web Front-End/React
Next.js 프로젝트 (7) - Redux-Thunk 사용하기
여의도스토리
2020. 8. 12. 13:27
대표적인 리덕스 미들웨어 라이브러리로 redux-thunk, redux-saga가 존재한다.
미들웨어는 액션이 dispatch 되어 리듀서에서 처리하기 전에 처리하는 작업을 일컫는다.
그리고 redux는 action객체를 넘겨서 상태변화를 일으키지만 thunk의 경우 함수를 넘긴다.
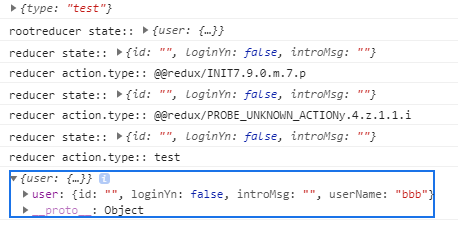
함수를 넘기게되면 해당 액션이 dispatch 되었을 때 넘겼던 함수가 먼저 실행되고 비동기 결과에 따라 액션을 다시 디스페치하여 진정한 리덕스 패턴에 맞게 돌아가게 된다.
보니까 대부분 axios를 사용하는 구간은 대부분 thunk로 처리하면 될듯하다~!
혀튼 일반적으로 API 통신 같은 비동기 때 사용되고 반드시 필요한것은 아니지만 좋은 개발자경험이 따라온다고하니..
나는 그 중 대표적인 redux-thunk를 이용해보고 나중에 기회가 되면 다른 것들을 사용해보도록 한다.
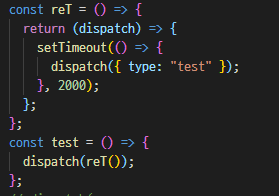
여기의 가장 핵심적인 문구는
dispatch를 파라미터로 가지는 함수를 리턴하면 된다.
이다.
그럼.. 환경 설정하는 방법을 알아보자.
1. redux-thunk 설치
$yarn add redux-thunk
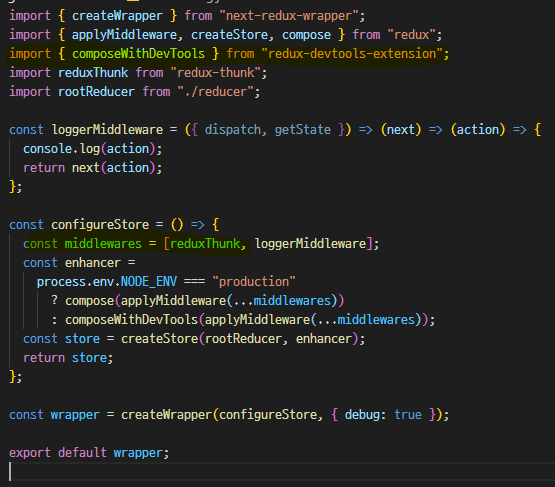
2. middleware 등록
쉽다... 전 포스트에서 했던 설정 .js 에서 미들웨어를 등록하고 사용하면 끝...

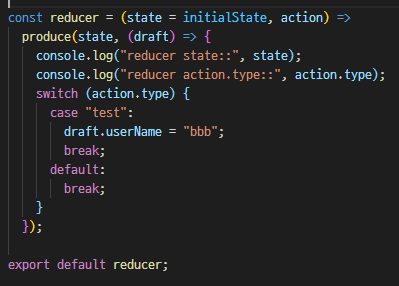
3. thunk 사용



여윽시 리액트 개념정리는 밸로퍼트 블로그 확인!