Redux를 써보는데.. 특정 액션이 발생하고 난 후 특정 페이지로 이동하는 기능이 필요한데.
그냥 딱 떠오르는건 Router 객체를 이용해서 push 로 페이지를 이동시키는게 떠오른다.
하지만 Redux가 들어있는 .js는 모듈 형태로 따로 빼놓는데 여기에선 React 컴포넌트가 아니므로 useRouter Hook을 이용할 수 없다.
따라서 Redux에서 주소를 변경하거나 확인할 수 있는 라우터를 사용할 수 있는 기능이 필요하다.
검색해보니..
1) 리액트용 "connected-react-router" => 확인
2) 1)을 기반으로한 "connected-next-router" => 확인 전용 라이브러리가 존재한다. 다니엘이라는 사람이 만든거 같은데 혀튼... Next를 사용중이니까 이걸로 설치!!
3) 삽질포인트: Next에서 1)번을 설치할 경우 아래와 같은 에러가 발생한다. 이유는 초기 설정하는 부분에서 Server Side에 있기 때문에 window의 document를 인식할 수 없어서 undefined가 뜨니.. 유의해야한다. 1), 2) 이름이 비슷하니 이름도...
//error - ReferenceError: document is not defined
//import { createBrowserHistory } from "history";
//export const history = createBrowserHistory();
1. Connected Next Router 주요 사항
1) Next.js에서 Next Router에 바인딩을 위한 리덕스
2) 리덕스에서 동기로 라우터 상태를 유지해준다.
3) Dispatch로 push, replace, go, goBack, goForward, prefetch 와 같은 라우터 메서드를 리덕스 액션으로써 사용할 수 있다.
4) Redex Devtools 지원
5) next-routes 호환
6) connected-react-router 코드 베이스로 next.js 프레임워크로 쉽게 이전 가능
2. Connected Next Router 설치
npm말고 yarn을 사용하기 때문에
$yarn add connected-next-router
설치 끝!
3. Connected Next Router 설정
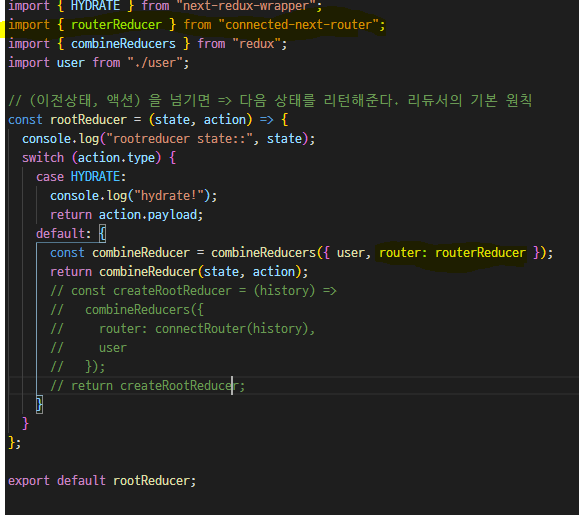
1) 루트 리듀서에 combineReducers 부분에 "router: routerReducer" 항목 추가

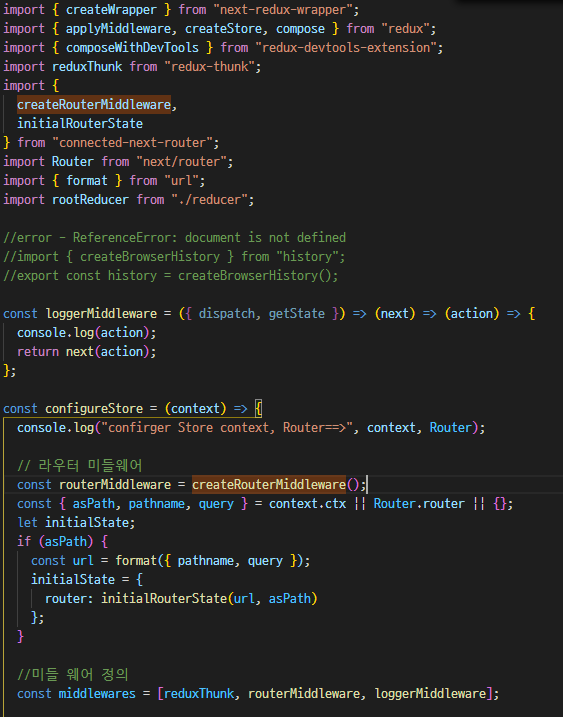
2) createRouterMiddleware 추가하기. 디스패치로 router 의 기능을 액션으로 발생 시킬 수 있음

3) initialRouterState 사용. 서버사이드에서 라우터 상태를 이전시키기 위해..
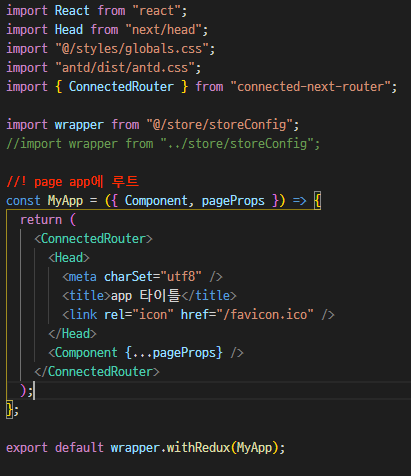
4) /pages/_app.js에 ConnectRouter 추가

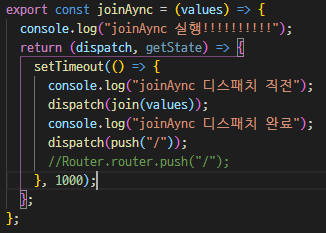
4. Connected Next Router 사용해보기

'Web Front-End > React' 카테고리의 다른 글
| Next.js 프로젝트 (7) - Redux-Thunk 사용하기 (0) | 2020.08.12 |
|---|---|
| Next.js 프로젝트 (6) - Redux 사용하기 (0) | 2020.08.11 |
| Next.js 프로젝트 (5) - Ant Design 이용해보기 (0) | 2020.08.11 |
| Next.js 프로젝트 (3) - The keyword 'import' is reserved eslint 에러 (0) | 2020.08.10 |
| Next.js 프로젝트 (2) - VSCode 기초 설정(Prettier, ESLint..etc) (0) | 2020.08.10 |



